In times such as these, it is all the more crucial to help discover and support local businesses. Surkus Local was born from a simple ethos, allow people to earn rewards at small businesses by driving traffic to those locations. One of the largest projects I’ve worked on scope-wise, not only did the app need to be built from the ground up, but we were effectively creating an entirely new brand from scratch under the umbrella of Surkus, Inc.
WITH
CLIENT
CLIENT
Surkus, Inc.
El Al Israel Airlines Ltd.
ALONGSIDE
Local Los Angeles Businesses
YEAR
2020
2020

Where the Rubber Meets the Road
The process of bringing an entirely new IP out of the ether and into the mobile device world is no small feat.
To get started, we began by figuring out main tenets of the app such as a map view, a list view, and a location details view. With Figma as our main collaborative software, it was easy to iterate on higher-fidelity UI treatments straight from there. Due to timing considerations, the initial wireframing phase was combined with visual design to help augment the branding process. This helped establish an early vision for not only the app but also things such as iconography and logo design.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.



INITIAL CORE CONCEPTS
These three main tenets of the app helped us shape the rest of the app and experiences around them. The map view, list view, and business details view were the first screens we worked upon.
ABOVE + BELOW
Concepts for a dashboard + upgrades screen in both large desktop and mobile breakpoints.
ABOVE + BELOW
Concepts for a dashboard + upgrades screen in both large desktop and mobile breakpoints.
INITIAL CORE CONCEPTS
These three main tenets of the app helped us shape the rest of the app and experiences around them. The map view, list view, and business details view were the first screens we worked upon..
Remote Iteration, Local Content
As mentioned above, I relied on Figma for design collaboration between myself and the broader UX team. This gave me the ability to vet ideas quickly based on prototyping out UI concepts, gathering feedback through user testing, and integrating that feedback.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.

Using the prototype above as a base test bed for ideas, I had built out a more thorough and modern aesthetic to cater to the apps expanding needs. The screens below reflect roughly the midway point in our ultimate goal of refining both the interface and user experience into something simple, yet powerful.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.


The Final Push
As a product matures from an idea to an actual realized concepts, designs change and shift, priorities realign. It was important to me and the rest of the team to stay nimble and continue to refine our ideas until we felt the experience was frictionless.
Utilizing the data we pulled from user testing, interface and user experience changes were necessary and abundant. Let's walk through some of those briefly.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.

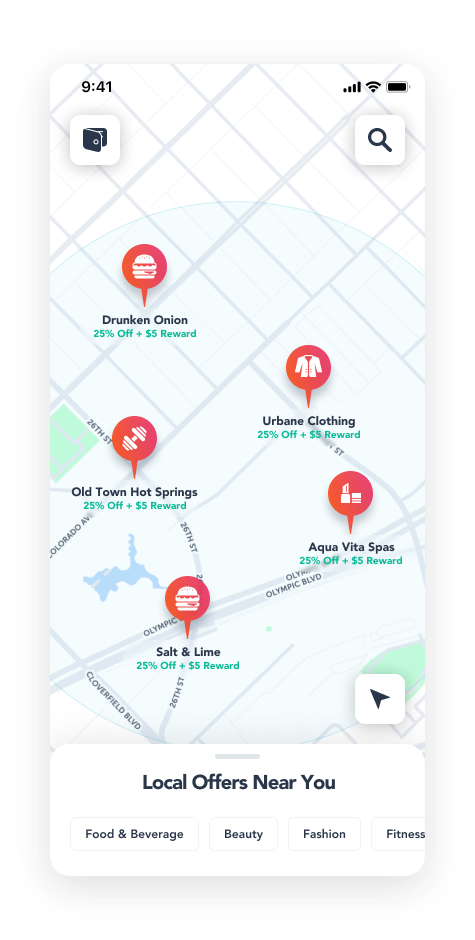
On the hybrid view that showed both a glimpse of the map and the list of locations, users wanted to see info about the initial deal being offered and also more captivating imagery associated with that location. We also grappled with the idea of a percetange of cash back versus an actual monetary amount.
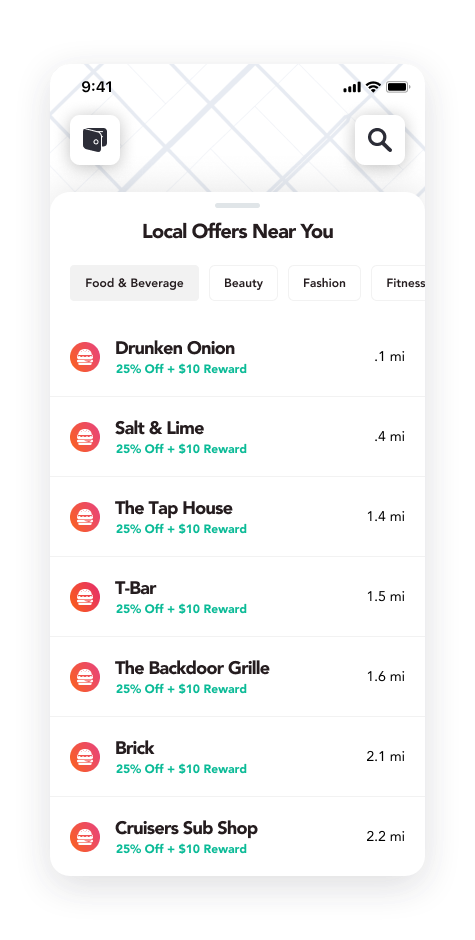
Another point of contention was hiding a lot of the main core aspects of the app behind a hamburger menu. Initially this was where the profile lived, but as the app grew, we saw that these additional core tenets such as My Deals and My Wallet were used far more often in a bottom navigation format.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.

On the map view, there was need for richer context that carried over from the hybrid view to reinforce the initial deal, as well as wayfinding information at a glance such as walk and drive times + distance alerts.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.

Finally, the location details view evolved from simply showing pertinent details with the offer details as an afterthought to later and final revisions featuring those front and center. In addition there was emphasis on showcasing the story of each location to provide an individualized and personal feel.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.
I Dream of Design Systems
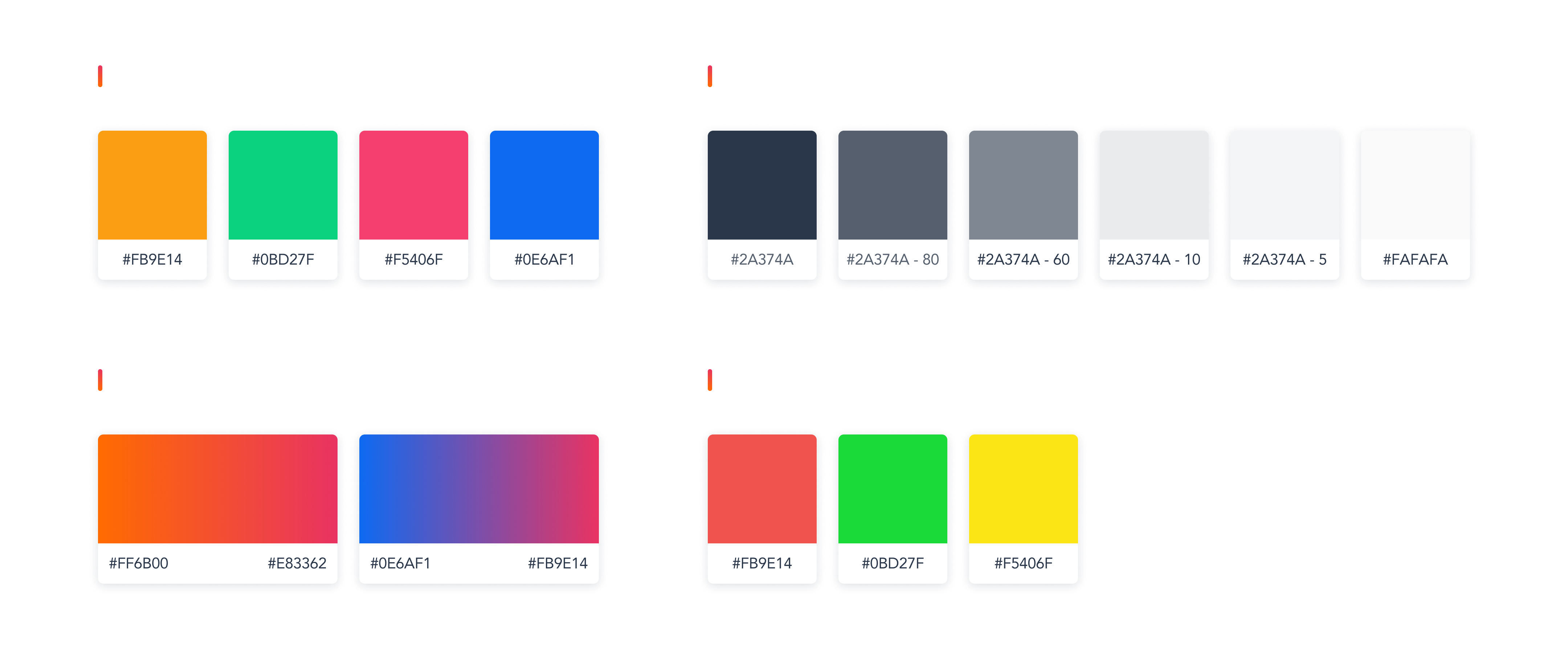
Any good product designer will tell you, a product is only as good as the design system behind it. With Surkus Local, I strived to make sure that implementing an asset management library was a priority to ensure the longevity of the product. This also had the benefit of saving our dev team resources of recreating elements and instead working off a single source of truth for components.

Design systems are by nature complex, interlocking mechanisms that rely on a solid foundation of components. It was critically important to me as I set this initial system up for Surkus Local that these components were pulled / vetted from production files to ensure that as developers referenced this document, it would be near 1:1.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.

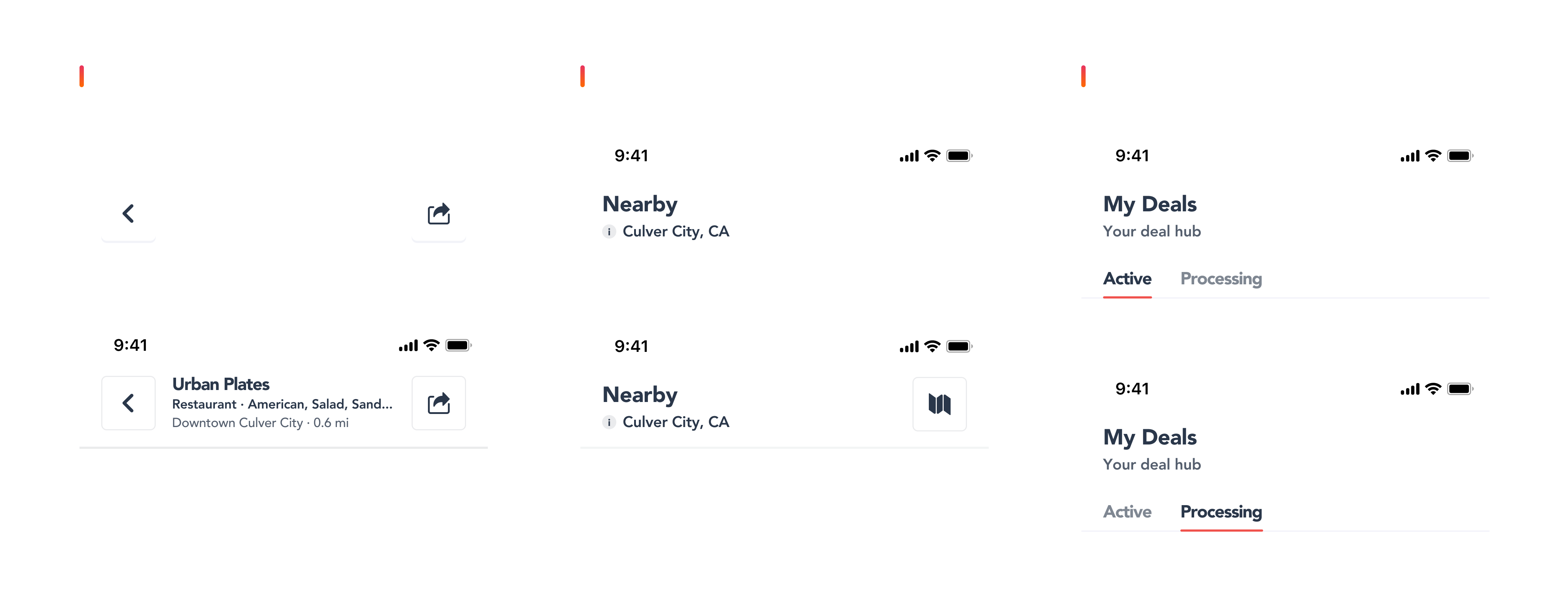
Once core styles like typography, colors and iconography was established, I was able to build out more complex components (like the headers below) adhering to the Atomic Design principles pioneered by Brad Frost.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.


Bringing the Brand to Life
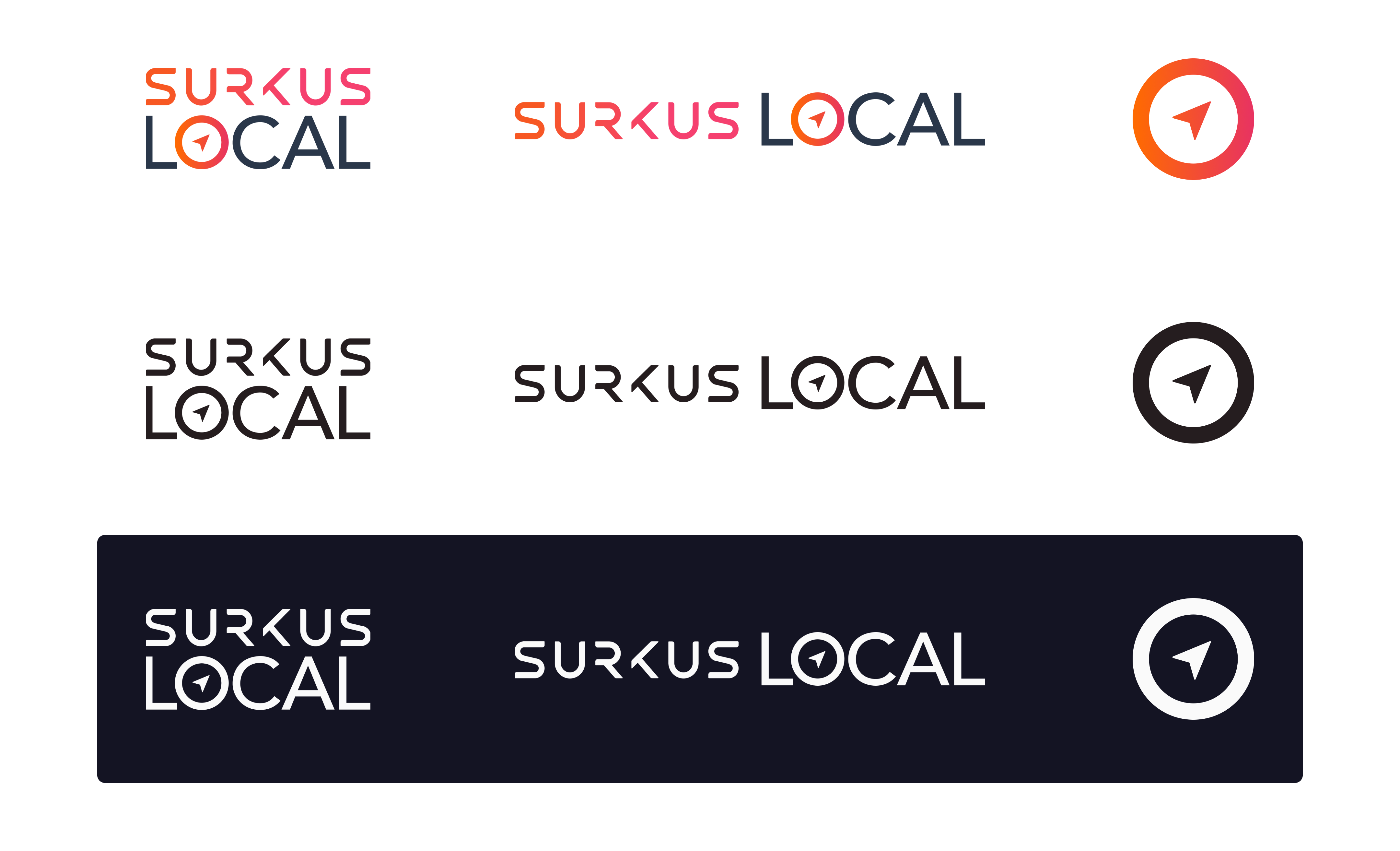
While the concept of Surkus Local was established early, the overall visual tone and aesthetic for the product itself evolved as the designs themselves did. This helped the wider creative team get a better feel for the eventual iconography and logo treatments that would be developed.
With the early round of drafts below, I tried to encapsulate the essence of what Local provided by centering the iconography around some of our established icon pieces.

After several rounds of revisions, I was able to take the bones of version three (above right) and make some small changes to the logo itself, to which a final version presented and chosen.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.


Marketing Muscle
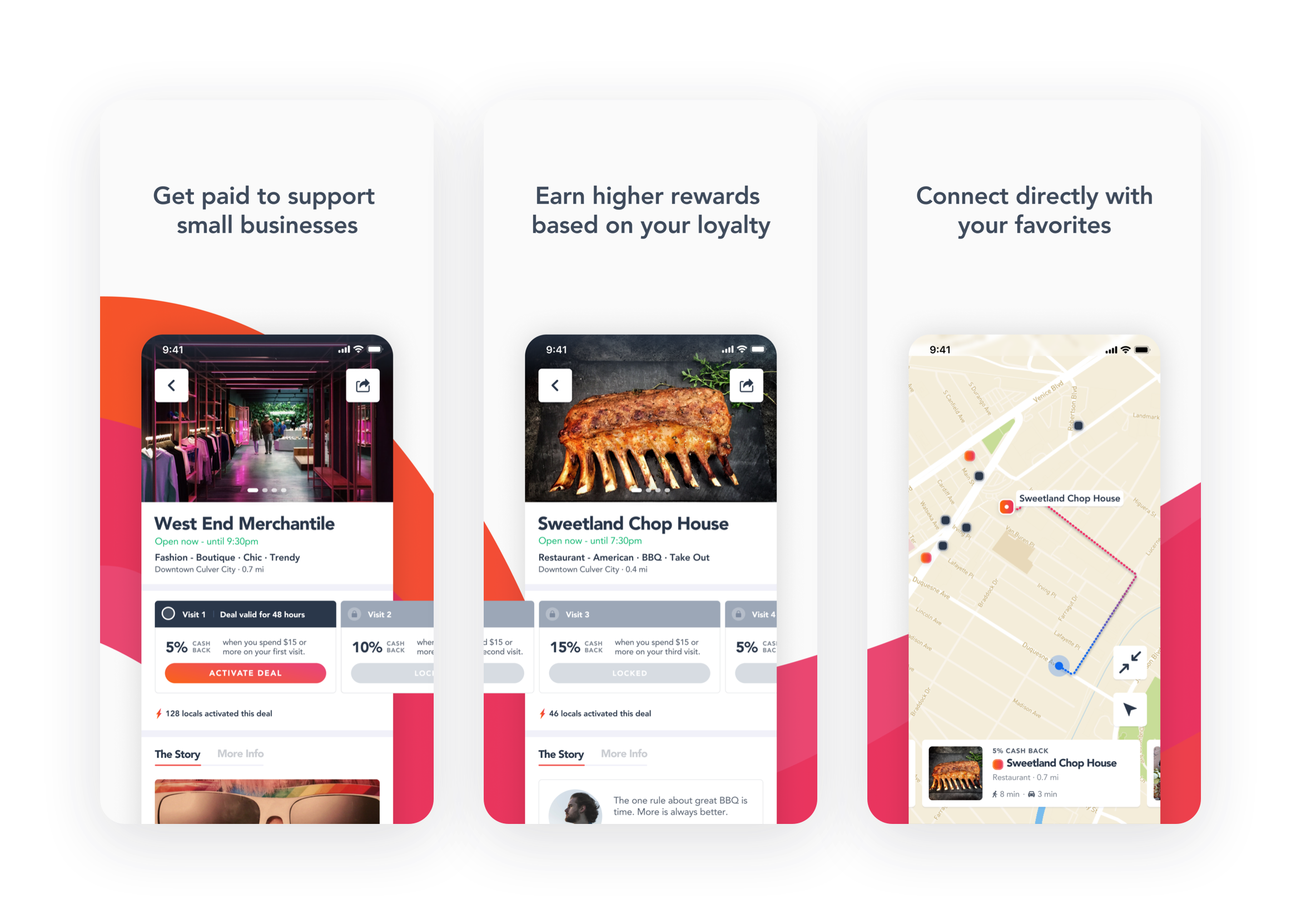
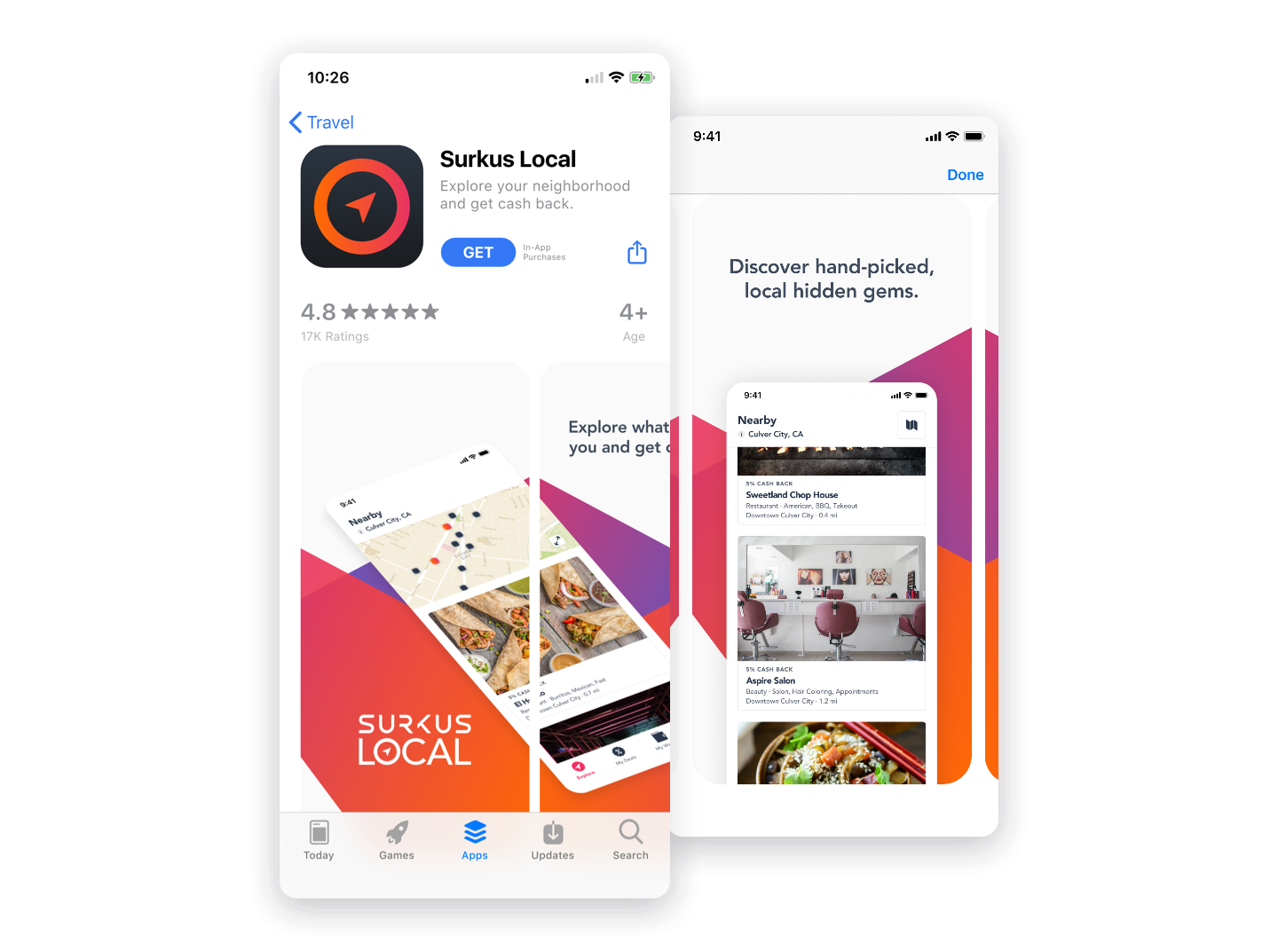
Even once the product itself was in final development, there was still additional creative work to be done. This included doing iOS App Store assets such as an icon and screenshots explaining the overall look and feel.

The first of two versions, the vector art helped convey the movement aspect Surkus Local promoted.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.
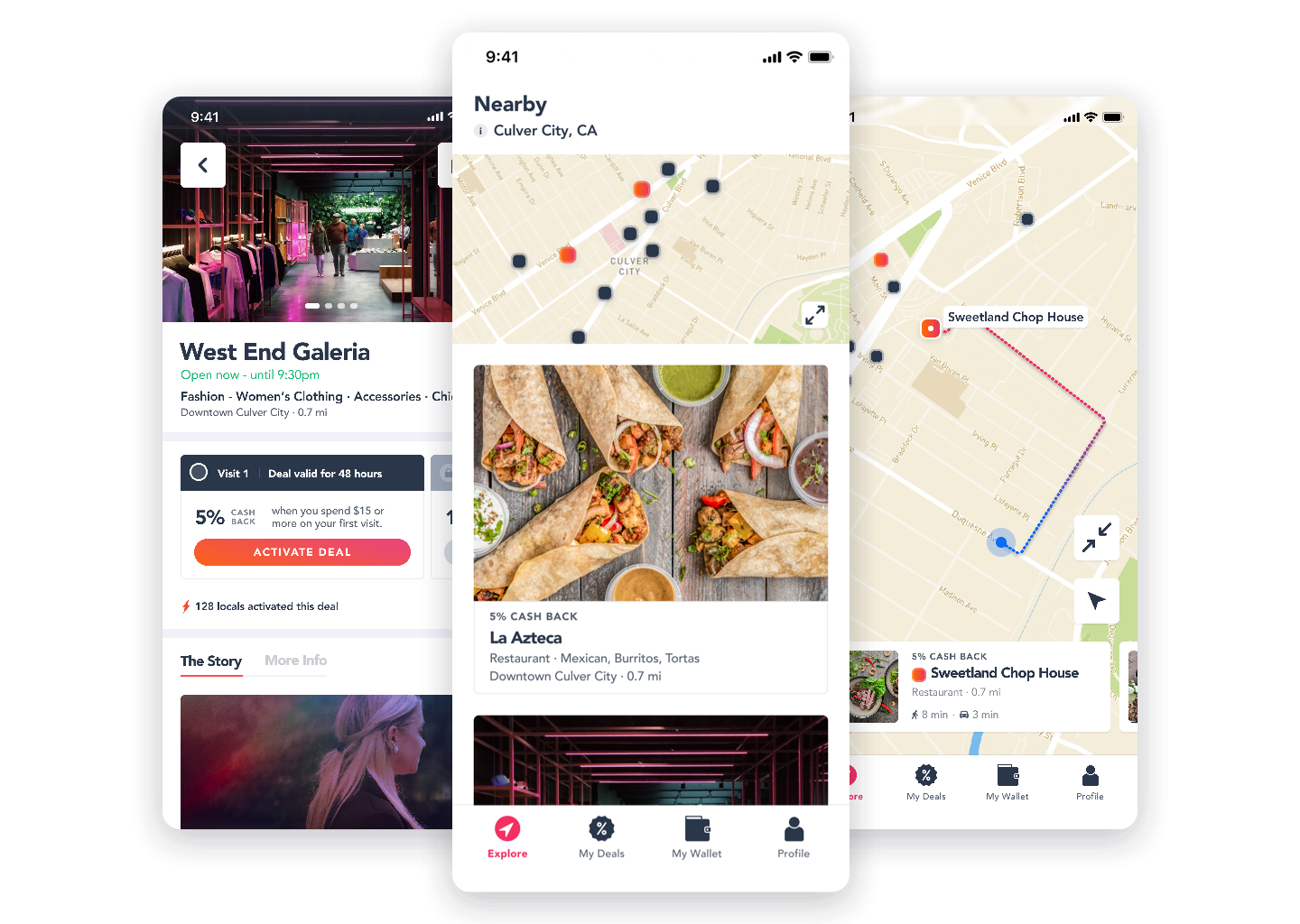
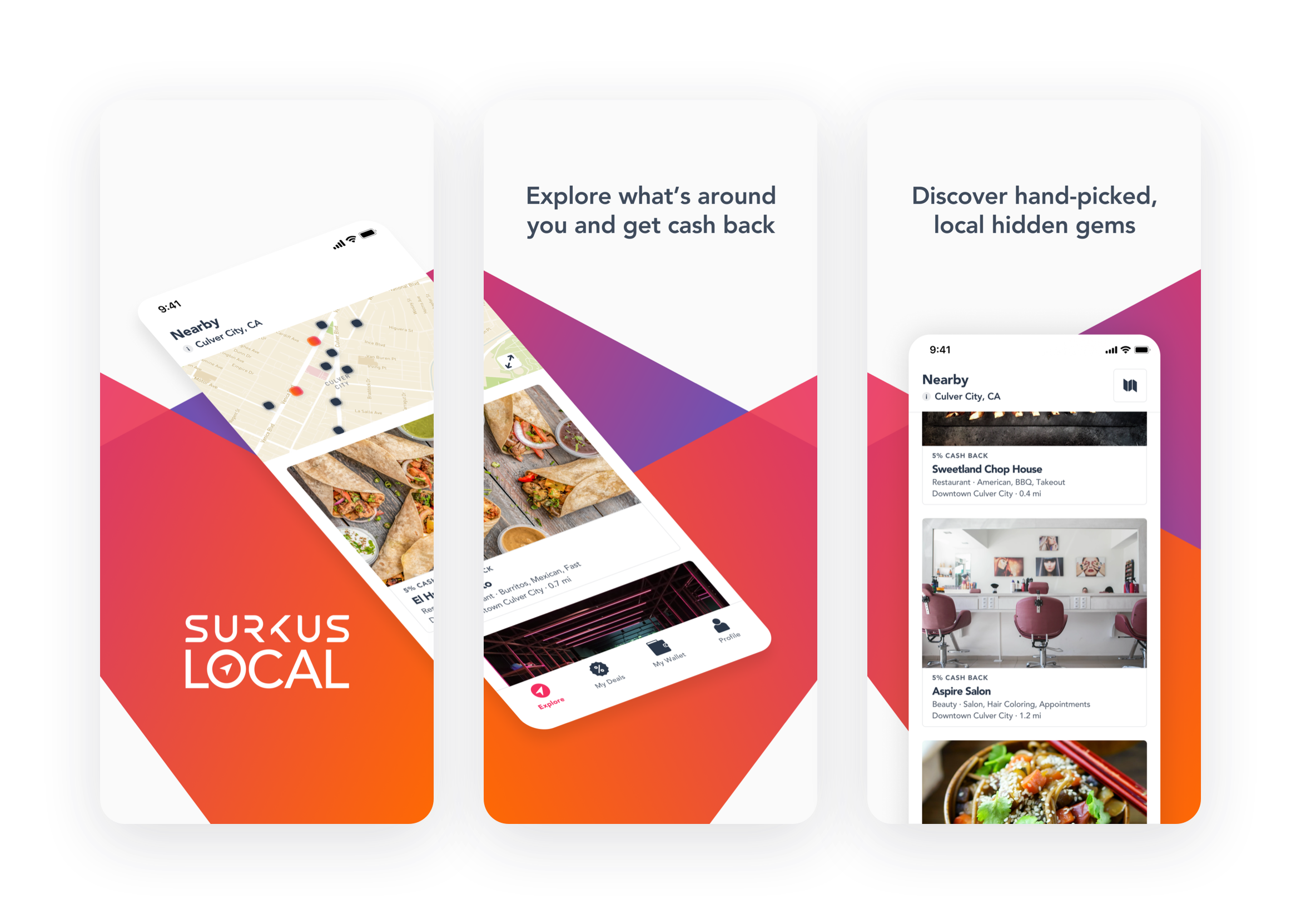
The second of two versions, the swoosh in these versions was an alternate take on the movement and exploratory nature of the app.
NATIVE APPLICATIONS
In addition to a truly responsive site, there was also an emphasis on creating a native application for iOS (with Android to follow) that would highlight your travel itinerary as well as upgrades and add-ons.
While this initiative is still ongoing, there’s been plenty of UX and design exploration to find the right balance between what’s already offered on the web and a more tailored and customizable experience natively.